PNGファイルをSVGファイル変換するフリーツールがありました。
https://convertio.co/ja/png-svg/
にて、「ファイル追加」「変換」をクリックします。
変換後、ダウンロードボタンをクリックで、SVGファイルをダウンロードします。
2、WEBフォント作成
追加するには、icomoon.ioを使います。
ブラウザは、google chromeを使用してください。
(事前準備)PNGファイルを、svg形式でアイコンを作っておきます。
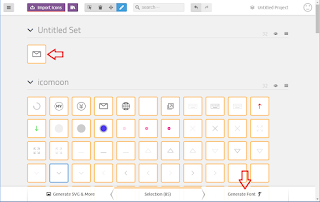
①https://icomoon.io/のselect画面を開いて、IcoMoonAppをクリック。
②初期状態でアイコンが表示されています。
登録済みのアイコン一覧を読み込むため、左上の「import icon」をクリックし、以前作成した場合は、\selection.jsonを開きます。
⇒初回の場合は、この処理はいりません。
登録済みのアイコンが選択状態で表示されます。(黄色枠が選択状態)
③追加するアイコンを登録します。
左上の「import icon」から準備したsvgファイルを選択します。選択して画面に表示された段階だと選択されていないので、アイコンをクリックして選択状態にします。
④右下の「Generate Font」をクリックします。
フォントが作成され、プレビューが表示されます。直近で追加したものが上部に表示されます。content名は自動で割り当てられます。(この画面のHTMLはダウンロードファイル内に含まれます)
⑤フォントセットを右下のDownloadをクリックしてダウンロードします。
⑥ダウンロードしたicomoon.zipを解凍します
⑦解凍したファイルにあるディレクトリの
・style.css
・fonts フォルダ
(内の4つのフォントファイル
icomoon.eot
icomoon.svg
icomoon.ttf
icomoon.woff)
をすべて作成するHTMLのあるフォルダにコピー・上書きします。
これでアイコンフォントが設置できました。
3、アイコンフォントの使用
解凍したファイルにdemo.htmlがあるので、このファイルをみて、アイコンフォントを設定の参考にします。。
例:icon-icn_b0162を使ったタグです。
<
span class="icon-icn_b0162"></span>【参考URL】
https://www.webantena.net/service/iconfont-icomoon/


0 件のコメント:
コメントを投稿