要素の幅、高さや他のジオメトリの特徴を関する情報を読み取ることのできる JavaScript のプロパティがたくさんあります。
JavaScript では、要素を移動したり配置するときに、座標を正しく計算するためにしばしばそれらを必要とします。
以下が参考にした情報です。
(1) 位置情報
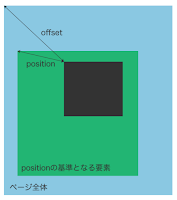
・要素の位置座標を取得する(「position()」と「offset()」)
https://www.sejuku.net/blog/65040
⇒「position()」は、特定のHTML要素の位置座標を取得することができるメソッドで、画面上の座標ではなくあくまでも親要素から見た位置座標である
⇒「position()」が親要素からの位置座標なのに対して「offset()」は画面上の位置になる
(2) サイズ
https://taneppa.net/jquery-size/
ページ全体のサイズは
$(document).width();
$(document).height();
ブラウザサイズは$(window).width();
$(window).height();
(3) スクロール
どれだけページをスクロールしたかは「scrollTop」関数を使用します
var vScrollDistance = $(window).scrollTop();
また、横方向にどれだけスクロールしたかも「scrollLeft」関数で取得出来ます。
var hScrollDistance = $(window).scrollLeft();
①スクロール位置を取得・設定する方法
・画面のスクロール位置取得設定
// 画面の水平方向のスクロール位置を取得
var x = window.scrollX;
// 画面の垂直方向のスクロール位置を取得
var y = window.scrollY;
// 画面の左上にスクロール位置を設定する
window.scroll(0, 0);
// 画面の左から50ピクセル、上から100ピクセルにスクロール位置を設定する
window.scroll(50, 100);
// scrollTo()も動きは同じ
window.scrollTo(50, 100);
②要素のスクロール位置取得設定
// 要素を取得
var ele = document.getElementById('ele');
// 要素の水平方向のスクロール位置を取得
var x = base.scrollLeft;
// 要素の垂直方向のスクロール位置を取得
var y = base.scrollTop;
// 画面の左上にスクロール位置を設定する
ele.scrollLeft = 0;
ele.scrollTop = 0;
<a href="https://usagidoki.com/js-get-set-scroll/">https://usagidoki.com/js-get-set-scroll/</a>
(4) ジオメトリ
参考URL:
(5)getBoundingClientRect()
要素の寸法と、そのビューポートに対する相対位置に関する情報を返します。
var element = document.getElementById('myElement');
var rect = element.getBoundingClientRect();
console.log('要素の幅:', rect.width); console.log('要素の高さ:', rect.height); console.log('要素の上端からの距離:', rect.top); console.log('要素の左端からの距離:', rect.left); console.log('要素の下端からの距離:', rect.bottom);
console.log('要素の右端からの距離:', rect.right);
https://developer.mozilla.org/ja/docs/Web/API/Element/getBoundingClientRect(6) マウス座標系




0 件のコメント:
コメントを投稿